3D Canvas 만들기
프로젝트 초기화
기본 프로젝트 설정
App.jsx 및 App.css 설정
App.jsx
import "./App.css";
function App() {
return <></>;
}
export default App;
App.css
html,
body,
#root {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
main.jsx
import './index.css'코드제거

/src/index.css 파일 삭제

터미널에서 프로젝트 실행
npm run dev
3D Canvas 추가
R3F(Canvas) 추가
3D 환경을 만들기 위해 Canvas 추가
Canvas import
import { Canvas } from "@react-three/fiber";App의 반환 부분을 <Canvas></Canvas>로 변경
Canvas 추가
function App() {
return (
<Canvas>
</Canvas>
);
}
Mesh 추가하기
3D 오브젝트를 만들기 위해 mesh를 추가
기본 Mesh 추가
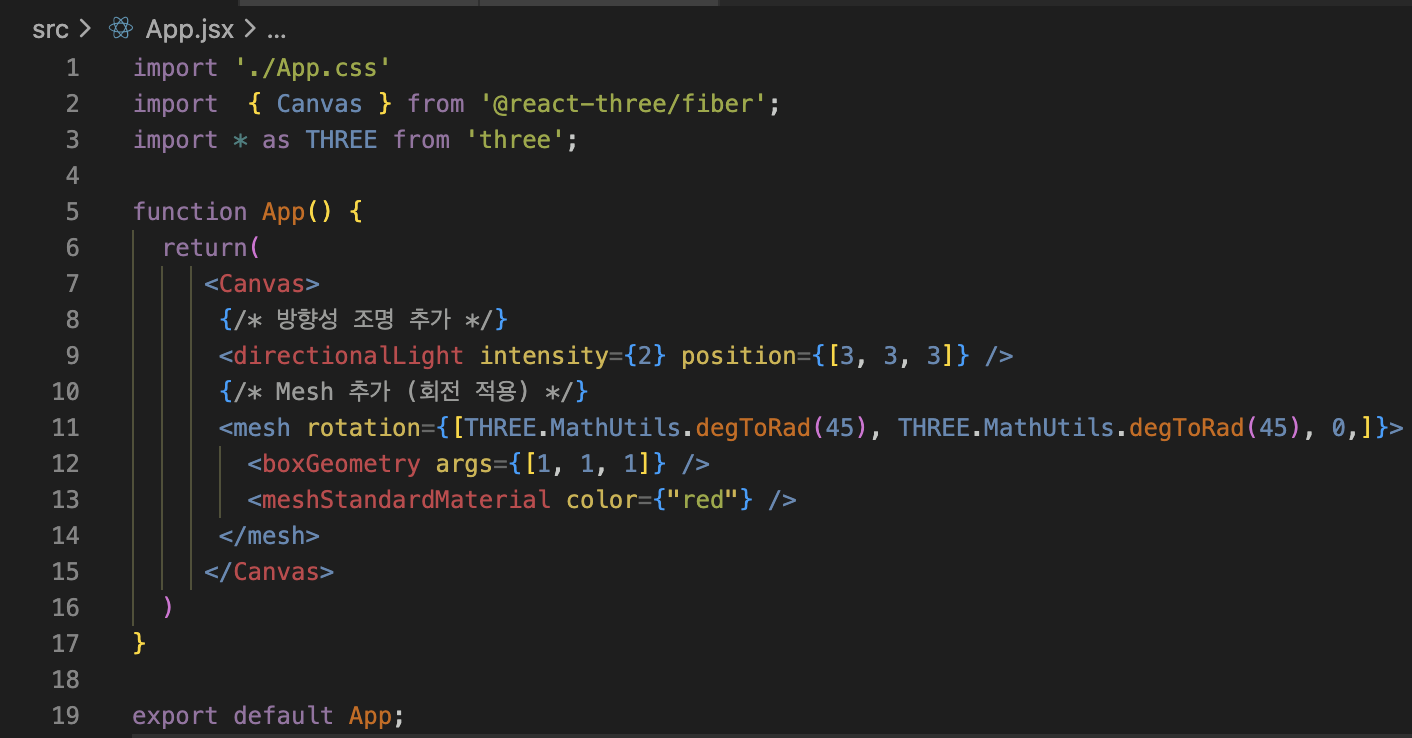
import './App.css'
import { Canvas } from '@react-three/fiber';
import * as THREE from 'three';
function App() {
return(
<Canvas>
<directionalLight intensity={2} position={[3, 3, 3]} />
<mesh rotation={[THREE.MathUtils.degToRad(45), THREE.MathUtils.degToRad(45), 0,]}>
<boxGeometry args={[1, 1, 1]} />
<meshStandardMaterial color={"red"} />
</mesh>
</Canvas>
)
}
export default App;- mesh
3D 모델을 나타내는 기본 요소 - boxGeometry
정육면체 생성 - meshStandardMaterial
재질, 색상 지정
* Canvas 내부에는 HTML 요소가 아닌 3D 요소만 들어갈 수 있음
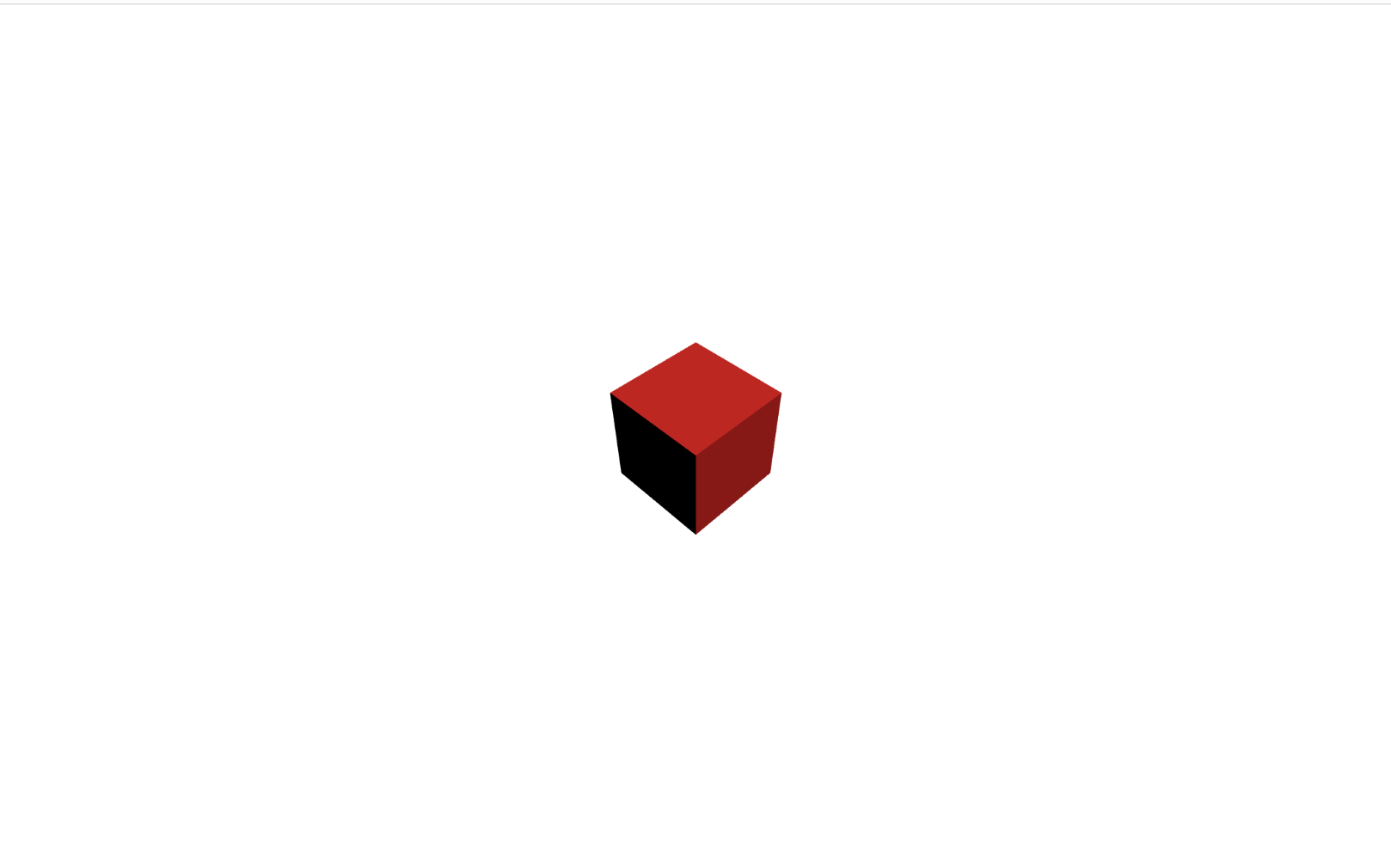
Mesh 회전 & 조명 추가
조명 추가 및 회전 설정
현실감 있는 장면을 만들기 위해 조명을 추가하고 mesh를 회전
Mesh 조명 및 회전 추가
import * as THREE from "three"; // THREE.js 유틸 추가
function App() {
return (
<Canvas>
{/* 방향성 조명 추가 */}
<directionalLight position={[1, 1, 1]} />
{/* Mesh 추가 (회전 적용) */}
<mesh
rotation={[
THREE.MathUtils.degToRad(30),
THREE.MathUtils.degToRad(30),
THREE.MathUtils.degToRad(30),
]}
>
<boxGeometry />
<meshStandardMaterial color="red" />
</mesh>
</Canvas>
);
}- directionLight
한 방향에서 비추는 조명 - rotation 속성에서 THREE.MathUtils.degToRad()를 사용하여 degree값을 입력하여 회전 각도 설정
*degToRad()
degree를 Radian값으로 변환 (180º = π radian)


'React > ReactThreeFiber' 카테고리의 다른 글
| Scene (0) | 2025.02.28 |
|---|---|
| Camera (0) | 2025.02.28 |
| 3D 기본 요소 (0) | 2025.02.21 |
| Vite, @react-three/fiber, @react-three/drei (0) | 2025.02.20 |
| Node.js (2) | 2025.02.16 |