Three.js에서의 카메라
Three.js에서는 카메라를 통해 3D 공간을 2D 화면에 투영
→ 3D 장면을 렌더링하려면 반드시 카메라(Camera)가 필요
대표적인 두 가지 카메라
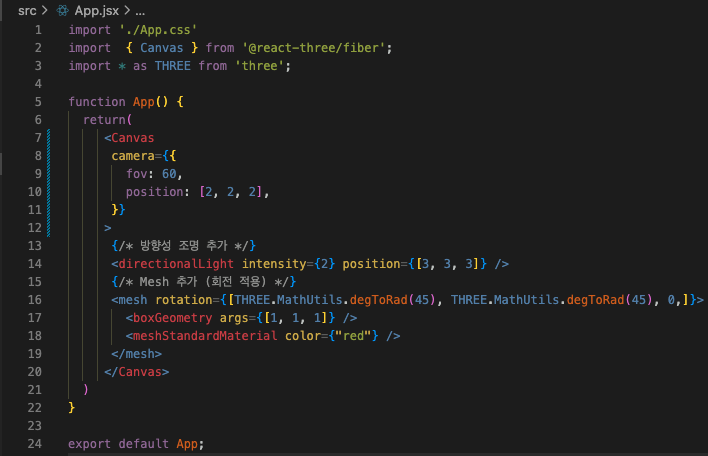
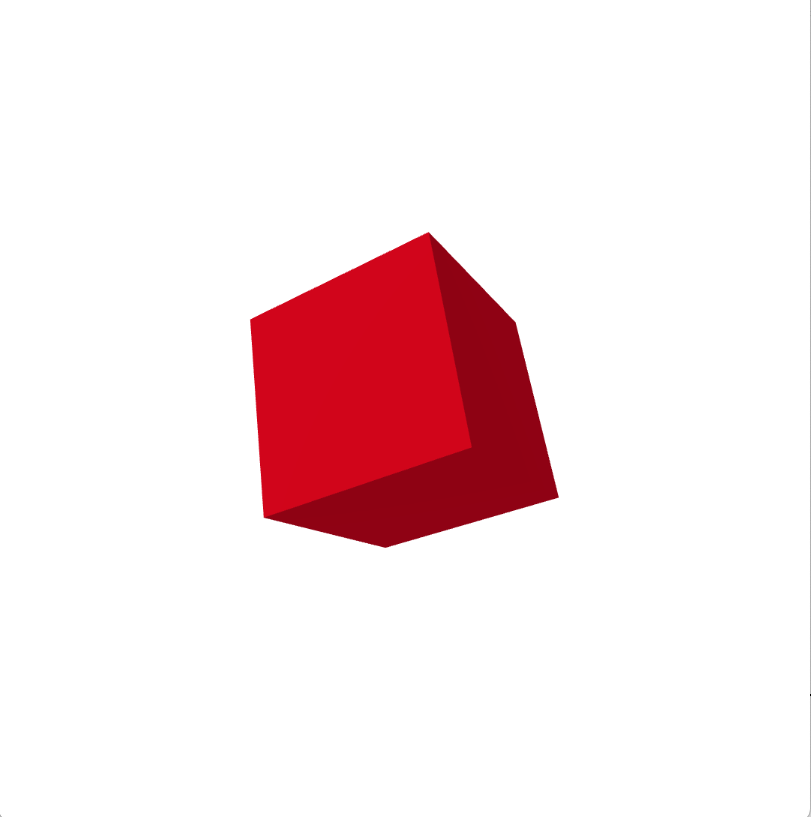
PerspectiveCamera (원근 카메라)
- 현실 세계의 눈과 같은 방식으로 원근감 표현
→ 멀리 있는 객체는 작게, 가까운 객체는 크게 보임 - 3D 게임, 가상현실(VR), 건축 시각화 등에서 주로 사용됨
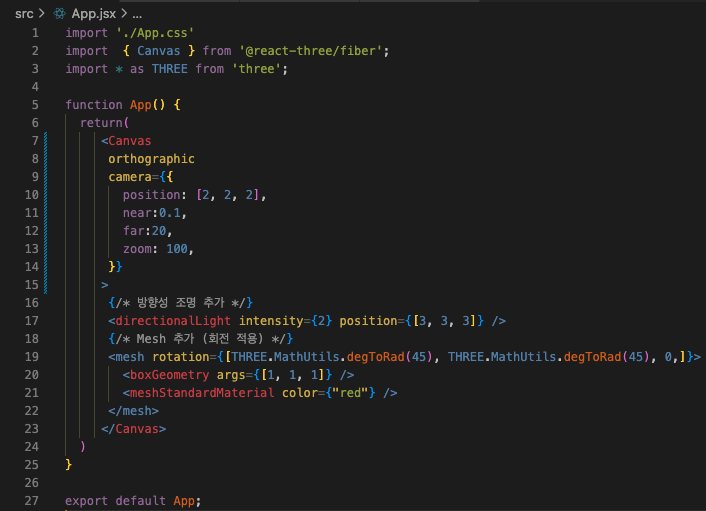
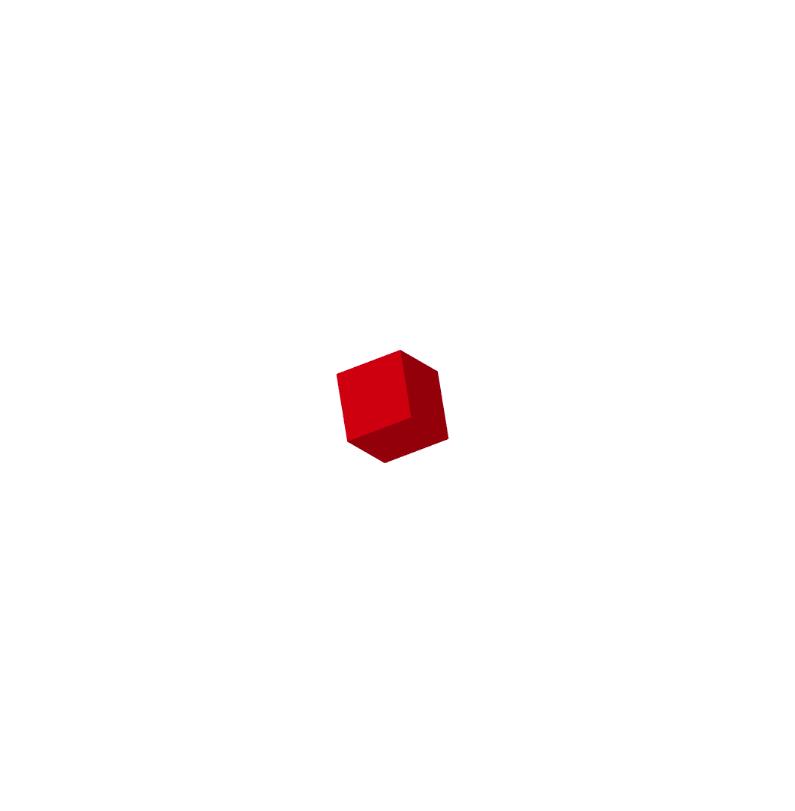
OrthographicCamera (직교 카메라)
- 원근감을 적용하지 않고 모든 객체를 같은 크기로 표시
- X, Y, Z 축에 따른 왜곡 없이 일정한 크기로 보임
- 2D UI, CAD(설계), 전략 게임 등에 적합

Three.js에서 카메라 속성
| position | 카메라의 위치 설정 [x, y, z] 좌표로 지정 |
| lookAt | 카메라가 바라보는 지점 설정 기본값 : 원점(0,0,0) |
| fov (Field of View) | 카메라의 시야각 설정 값이 클수록 더 넓은 장면을 볼 수 있음 |
| zoom | 확대/축소 비율 조정 (OrthographicCamera에서 유용) |
| near, far | 렌더링할 수 있는 최소(near) 및 최대(far) 거리 값을 설정 |
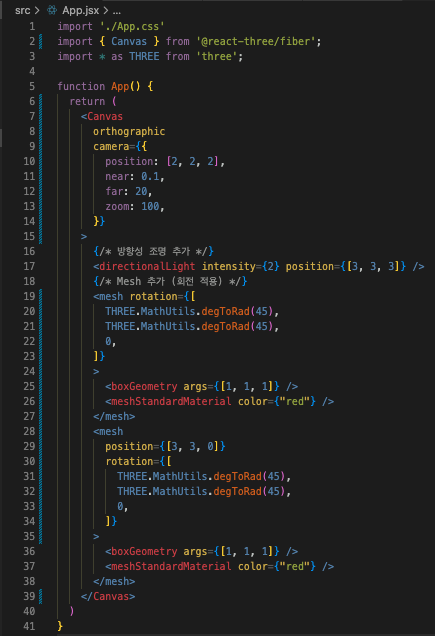
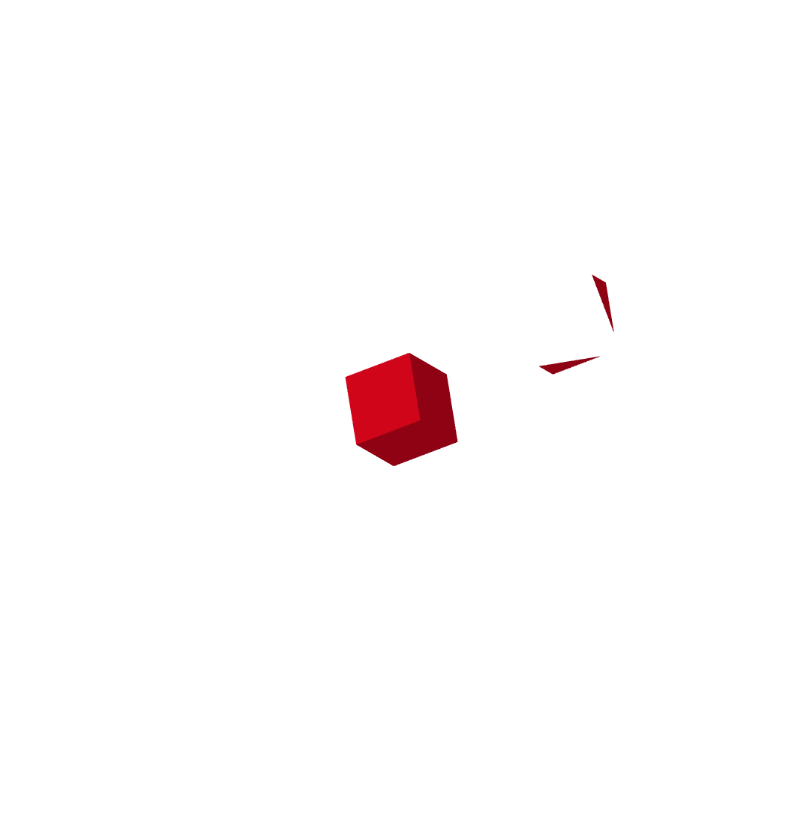
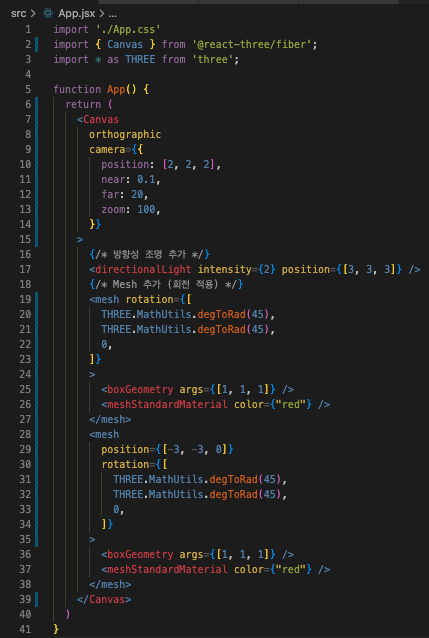
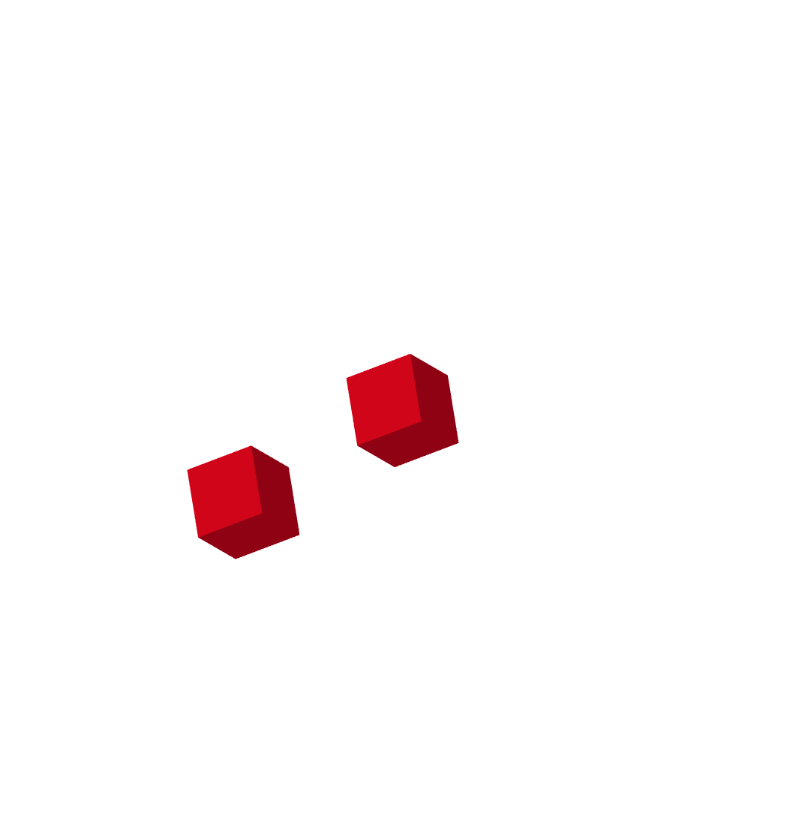
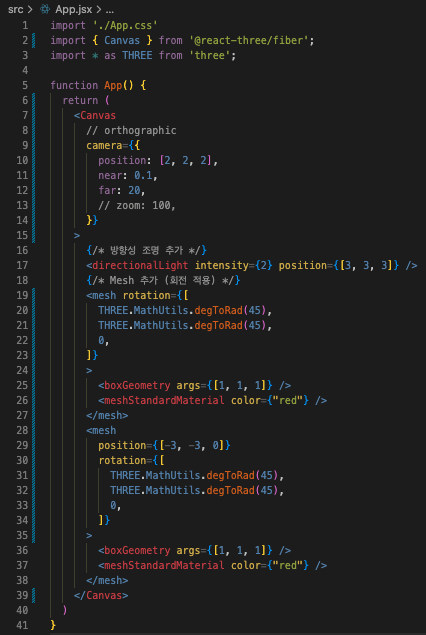
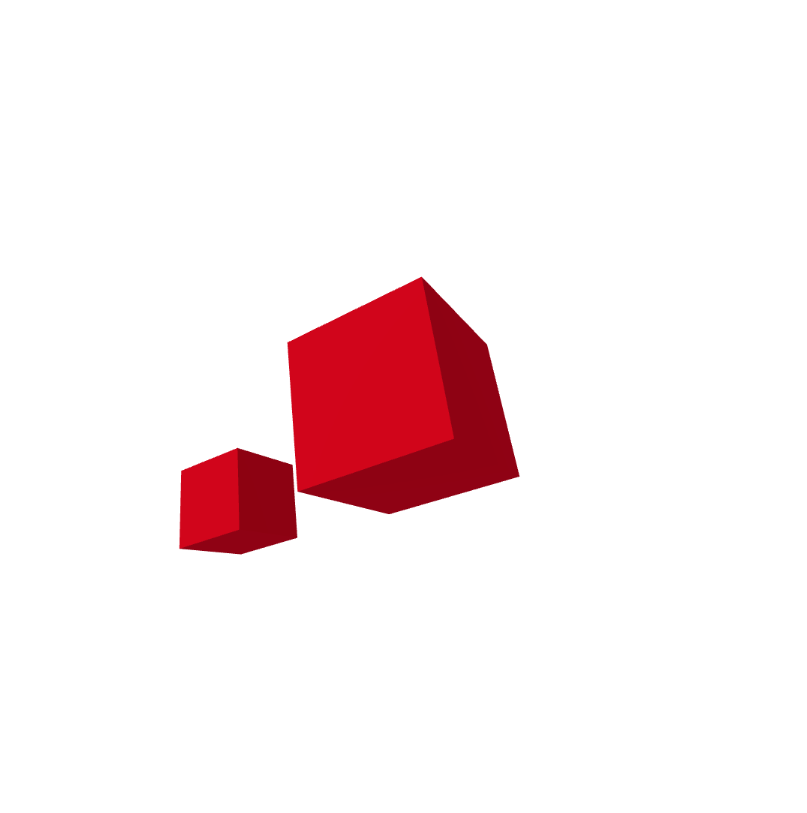
카메라 설정이 적용된 App.jsx
















예시 코드
import * as THREE from "three";
import { Canvas } from "@react-three/fiber";
import "./App.css";
export default function App() {
return (
<Canvas
camera={{
fov: 90, // 시야각 (넓을수록 더 많은 영역이 보임)
near: 1, // 최소 렌더링 거리
far: 20, // 최대 렌더링 거리
position: [7, 7, 7], // 카메라 위치 (x, y, z)
}}
>
{/* 방향성 조명 추가 */}
<directionalLight position={[1, 1, 1]} />
{/* 회전된 박스 */}
<mesh
rotation={[
THREE.MathUtils.degToRad(45), // X축 회전
THREE.MathUtils.degToRad(45), // Y축 회전
0, // Z축 회전
]}
>
<boxGeometry />
<meshStandardMaterial color="red" />
</mesh>
</Canvas>
);
}
'React > ReactThreeFiber' 카테고리의 다른 글
| 3D 개발을 도와주는 도구들 - OrbitControls, AxesHelper, GridHelper (0) | 2025.03.02 |
|---|---|
| Scene (0) | 2025.02.28 |
| 3D Canvas (0) | 2025.02.28 |
| 3D 기본 요소 (0) | 2025.02.21 |
| Vite, @react-three/fiber, @react-three/drei (0) | 2025.02.20 |