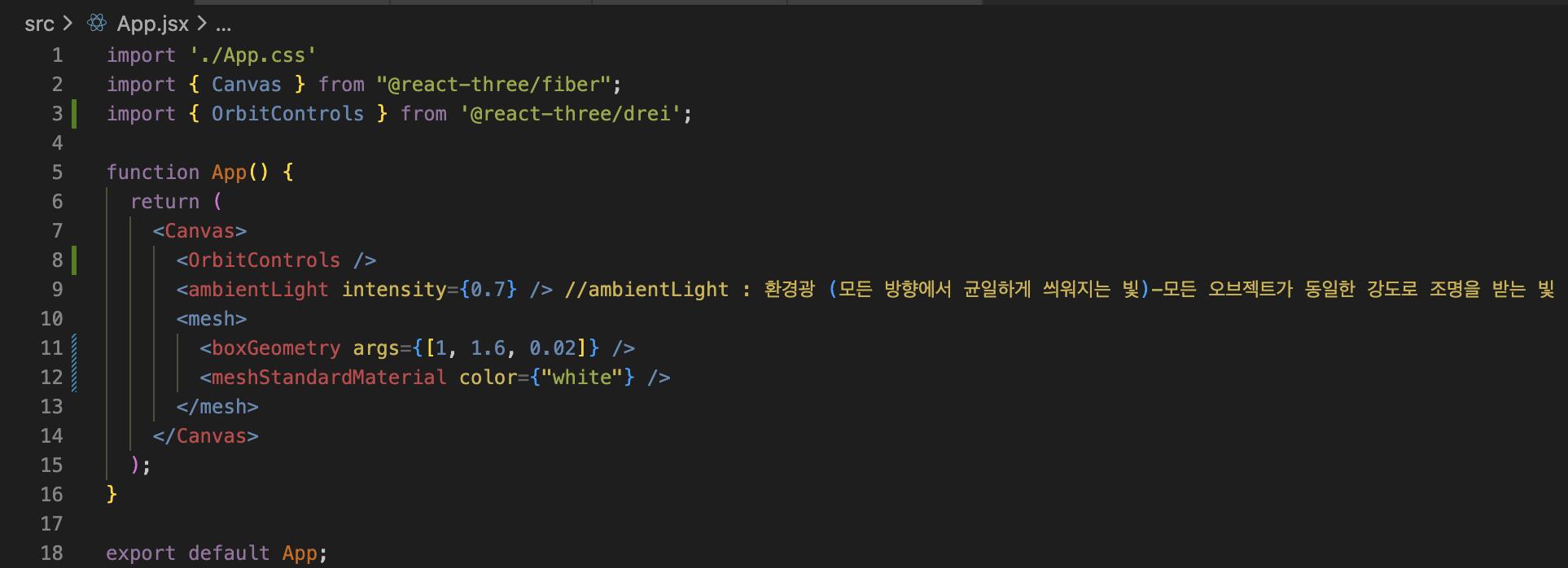
Obj 3D + Transform Object 3D 모든 3D 객체의 부모 클래스 Scene, Mesh, Group, Camera 등 모든 주요 요소가 Object3D를 상속받음→ 자동으로 생성되는 Scene도 Object3D의 인스턴스position, rotation, scale 등의 변형(Tranform) 속성을 기본적으로 가짐Object3D를 상속받은 모든 객체는 Transform(변환)기능 사용 가능→ useThree 훅을 사용하면 scene을 가져와서 조작 가능Object3 three.js docs threejs.org useThree 훅을 이용한 Scene 접근import { Canvas, useThree } from "@react-three/fiber";const Element = () ..