Three.js와 react-three-fiber(R3F)를 활용하여 3D 개발을 할 때 유용한 도구들
- OrbitControls → 3D 공간을 자유롭게 탐색 가능
- AxesHelper → 좌표 축을 직관적으로 이해할 수 있음
- GridHelper → 바닥과 같은 참조선을 쉽게 추가 가능
이를 활용하여 카메라 컨트롤, 좌표 축 표시, 그리드 배경 등 직관적인 가이드라인을 추가
OrbitControls
카메라를 마우스 또는 터치 제스처를 사용하여 조작할 수 있도록 해주는 컨트롤 도구
마우스를 이용해 회전, 확대/축소(Zoom), 패닝(이동)이 가능
- 좌클릭 + 드래그 → 카메라 회전 (Orbit)
- 우클릭 + 드래그 → 카메라 위치 이동 (Pan)
- 휠 스크롤 → 줌 인/아웃 (Zoom)
Canvas 내부에 <OrbitControls />를 선언하면, 자동으로 현재 활성화된 카메라와 연동
import { Canvas } from "@react-three/fiber";
import { OrbitControls } from "@react-three/drei";
<Canvas>
<OrbitControls />
</Canvas>

AxesHelper
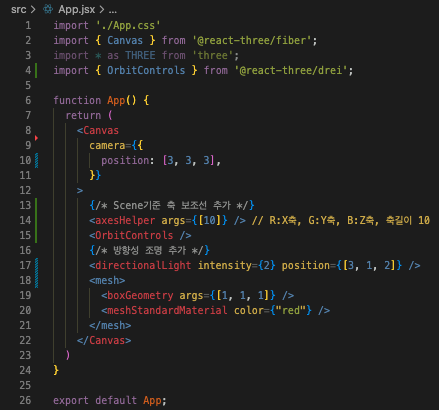
X, Y, Z 축을 색상으로 표시하여 3D 공간의 방향을 쉽게 인식할 수 있도록 도와줌
기본적으로 X(빨강), Y(초록), Z(파랑)으로 축이 표시됨
크기를 조절할 수 있으며, 길이를 지정하는 값(args)을 사용 가능
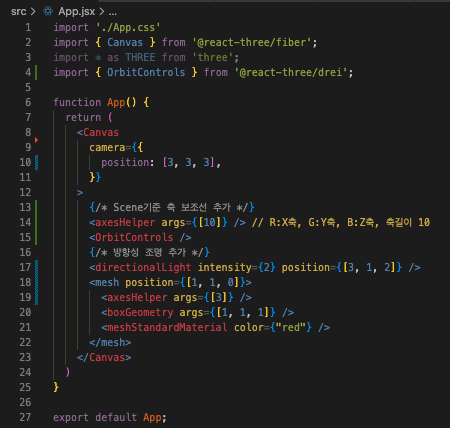
<axesHelper args={[2]} />- args=[2] → 축의 길이를 2 단위로 설정


GridHelper
그리드 패턴(격자)을 추가하여, 바닥이나 배경의 기준선을 제공하는 도구
axesHelper가 단순히 X, Y, Z 축만 표시하는 반면, gridHelper는 평면 형태의 가이드를 제공
→ 보통 바닥을 표현하는 데 유용
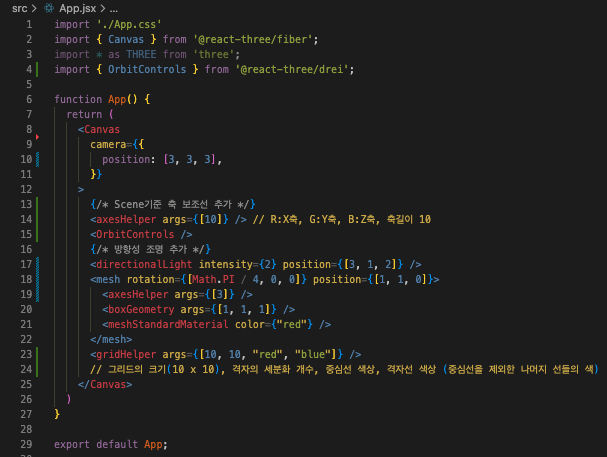
<gridHelper args={[10, 10, "green", "red"]} />- args=[10, 10, "green", "red"]
10 → 그리드 크기
10 → 격자의 분할 개수
"green" → 중심선의 색상
"red" → 나머지 격자의 색상

'React > ReactThreeFiber' 카테고리의 다른 글
| Geometry (0) | 2025.03.04 |
|---|---|
| GUI Controller (2) | 2025.03.03 |
| Scene (0) | 2025.02.28 |
| Camera (0) | 2025.02.28 |
| 3D Canvas (0) | 2025.02.28 |