Geometry
기하학적 구조
mesh의 모양(shape)을 정의하는 컴포넌트
Three.js에서는 Geometry가 삼각형(Tris)들로 이루어진 구조로 표현됨
모든 Geometry는 BuffetGeometry 클래스를 상속받아 사용됨
*Three.js에서 Geometry를 삼각형(Tris)으로 만드는 이유
- 삼각형은 가장 단순한 다각형
- 삼각형은 가장 적은 점(Vertices)으로 면(Face)을 만들 수 있는 도형
- 다른 다각형도 삼각형의 조합으로 만들 수 있음
사각형(Quadrangle) → 삼각형 2개로 구성
오각형(Pentagon) → 삼각형 3개로 구성
*High Poly vs. Low Poly
High Poly : 삼각형 개수가 많아 곡면이 부드럽게 표현됨
Low Poly : 삼각형 개수가 적어 성능이 좋지만, 모델이 각지게 표현됨
→ 과거 게임에서는 낮은 성능의 컴퓨터에서도 원활히 렌더링할 수 있도록 Low Poly 모델을 사용
→ 최근에는 AI 업스케일링을 통해 저해상도 모델도 선명하게 보이도록 보정하는 기술이 사용되고 있음
*SphereGeometry - 곡면 표현
- Segment 개수를 조절하면 구의 부드러움을 조정할 수 있음
- Segment가 많을 수록 부드럽고 곡선이 잘 표현됨
- Segment가 적으면 각진 형태로 표현됨
→ 적절한 Poly 개수 조절이 중요
→ 성능을 고려해야 하지만, Low Poly면 모양이 깨질 수 있음
카드 만들기
방법 1. PlaneGeometry 사용
<mesh>
<planeGeometry args={[1, 1.6]} />
<meshStandardMaterial color={"white"} />
</mesh>PlaneGeometry는 기본적으로 두께가 없어서, 얇은 직사각형 표현에 적합
방법 2. BoxGeometry 사용
<mesh>
<boxGeometry args={[1, 0.01, 1.6]} />
<meshStandardMaterial color={"white"} />
</mesh>BoxGeometry는 얇은 두께를 조절할 수 있어, 실제 카드처럼 표현 가능
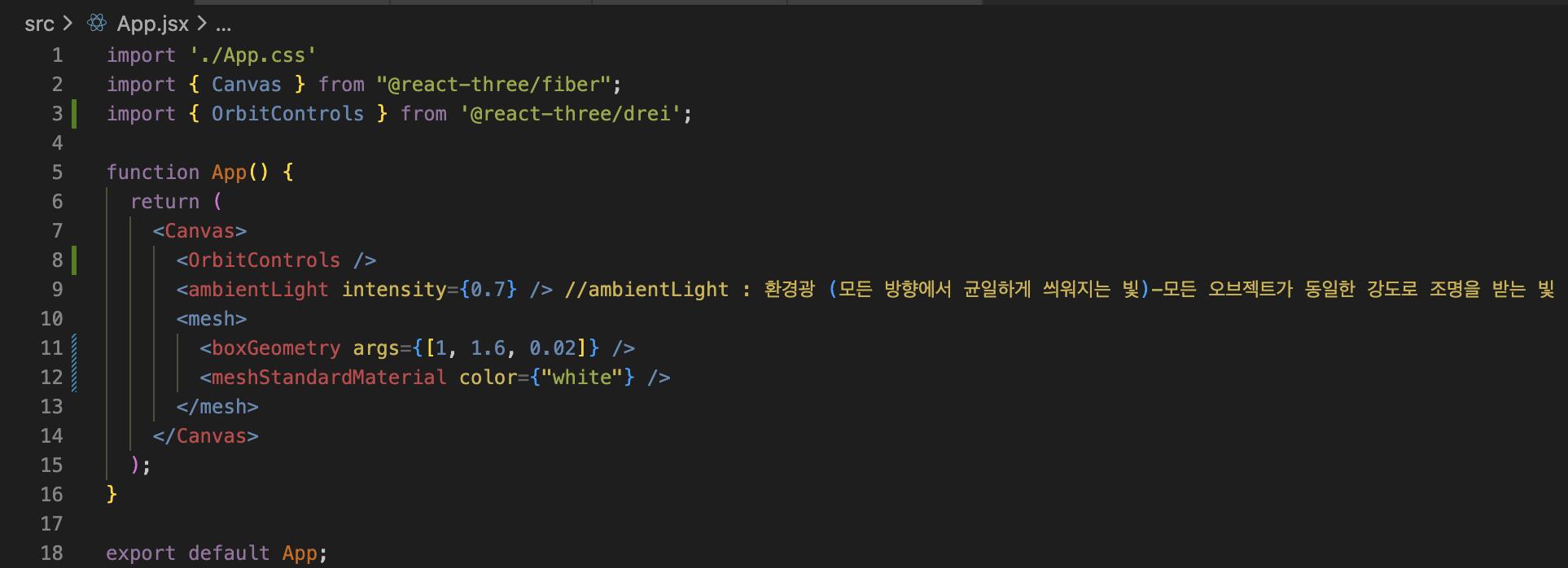
App.jsx + mesh
<boxGeometry>를 사용- 가로 1, 두께 0.02, 세로 1.6의 white color 직사각형 박스생성

'React > ReactThreeFiber' 카테고리의 다른 글
| Obj 3D & Transform (0) | 2025.03.06 |
|---|---|
| Material & Texture (1) | 2025.03.05 |
| GUI Controller (2) | 2025.03.03 |
| 3D 개발을 도와주는 도구들 - OrbitControls, AxesHelper, GridHelper (0) | 2025.03.02 |
| Scene (0) | 2025.02.28 |