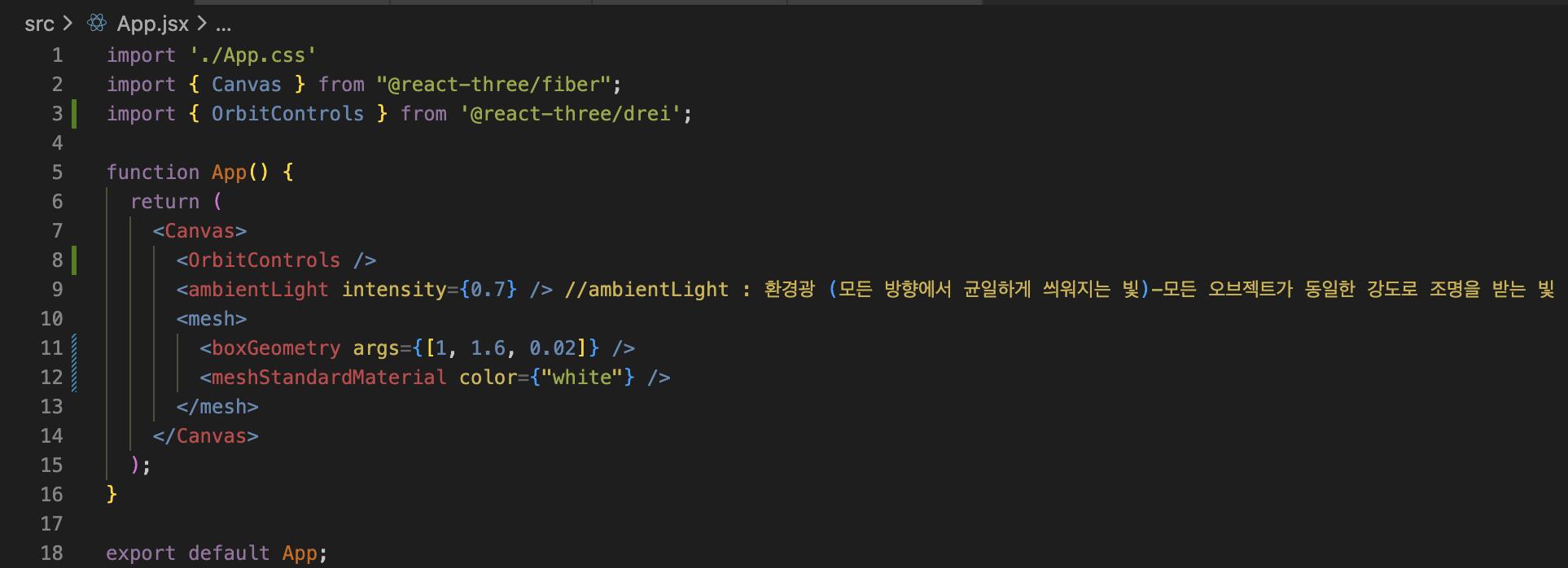
Material 3D 객체의 표면 표현 방식을 정의하는 요소3D 랜더러가 객체를 그릴 때, 빛의 반사, 색상, 투명도 등 다양한 특성을 결정 *Three.js에서 모든 재질(Material)은 Material 클래스를 상속받아 만들어져 있음 Material의 형태Point Material점으로 표현되는 재질Line Material선으로 표현되는 재질Mesh Material메시 형태로 표현되는 재질 (가장 많이 사용되는 유형), 여러 가지 타입이 있음MeshBasicMaterial, MeshStandardMaterial, MeshLambertMaterial, MeshPhongMaterial 등이 존재Meterial three.js docs threejs.org Material의 주요 속성 visib..