Bootstrap
반응형 웹 디자인을 쉽게 적용할 수 있도록 돕는 CSS 프레임워크
→ 기본적인 스타일이 미리 정의되어 있어 빠르게 웹사이트의 디자인 개선 가능
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
CSS 적용
base.html의 <head> 태그 안에 아래의 Bootstrap CSS 링크 추가
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
JS 적용
base.html의 <body> 태그 마지막 줄에 Bootstrap JavaScript 링크를 추가
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>

*Bootstrap 사용법 참고: 공식 문서에서 제공하는 예제를 활용하여 다양한 UI 요소를 추가 가능
- 버튼 추가
-
<button class="btn btn-primary">버튼</button>




FontAwesome
다양한 아이콘을 쉽게 사용할 수 있도록 제공하는 라이브러리
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
FontAwesome 적용

base.html의 <head> 태그 안에 Bootstrap CSS 링크 아래에 추가

- 아이콘 사용: FontAwesome 공식 사이트에서 원하는 아이콘을 검색하고 HTML 코드에 추가
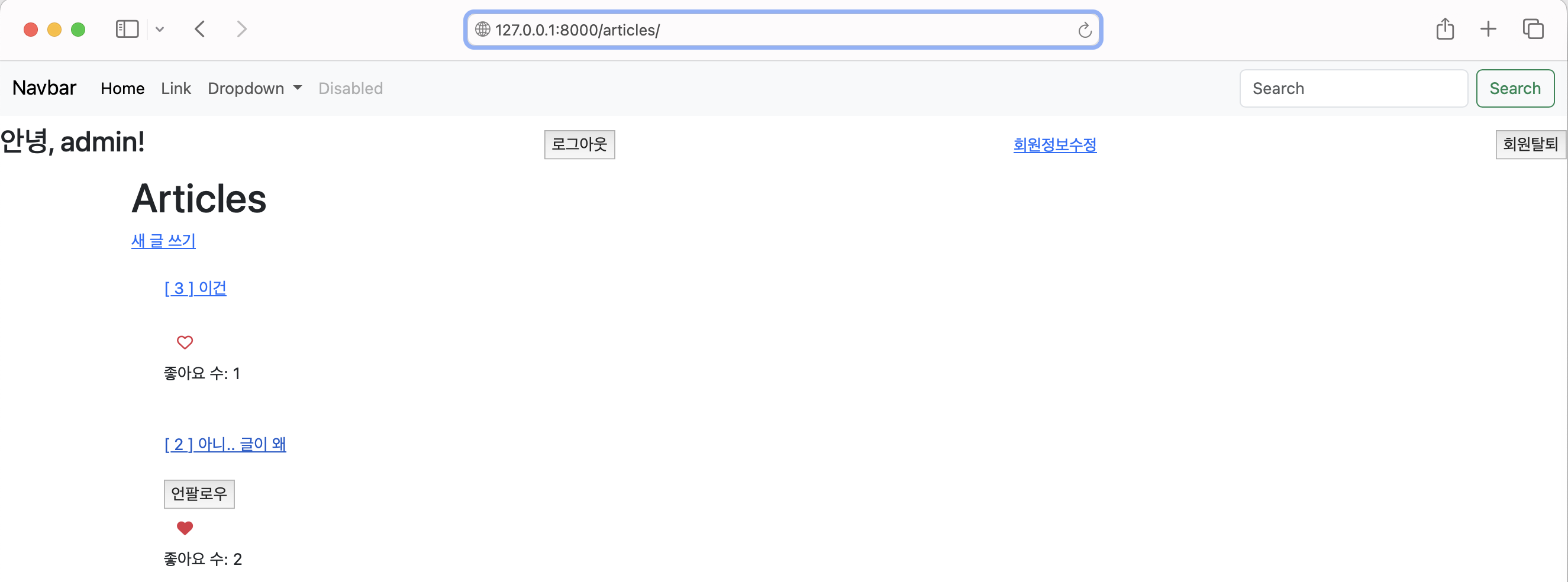
- 예제: 빨간색 좋아요(하트) 버튼 추가
<button class="btn btn-link text-danger"> <i class="fa-solid fa-heart"></i> 좋아요 </button>



'∟ Framework > ⊢ Django' 카테고리의 다른 글
| Django - Model Relationship (M:N) (0) | 2025.02.24 |
|---|---|
| Django - Custom User Model (0) | 2025.02.24 |
| Django - 1:N 관계 (Many-to-One Relationships) (1) | 2025.02.20 |
| Django - Admin Site 활용 (1) | 2025.02.13 |
| Django - Static & Media (2) | 2025.02.08 |