Django 정적 파일 & 미디어 파일 관리
Static Files (정적 파일)
서비스 로직의 영향을 받지 않고 그대로 제공되는 파일
- 이미지 파일 (로고, 광고 이미지 등)
- CSS 파일( 스타일 적용)
- JavaScript 파일 (클라이언트 측 스크립트)
Django에서 정적 파일 관리
Django는 정적 파일을 쉽게 다룰 수 있도록 기본적인 기능을 제공



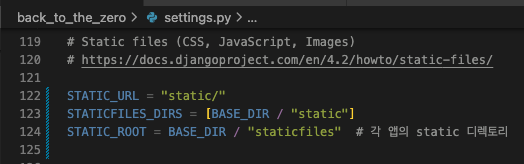
STATIC_URL
정적 파일을 제공할 때 사용하는 URL 경로
- 개발 단계에서는 app/static 폴더 또는 STATICFILES_DIRS에 지정된 경로를 참조함
*이 경로는 실제 디렉토리가 아닌 URL 경로
STATIC_ROOT
배포를 위해 모든 정적 파일을 모으는 디렉토리의 절대 경로
- DEBUG=False인 배포 환경에서 사용됨
python manage.py collectstatic명령어를 실행하면 모든 정적 파일이 STATIC_ROOT 경로에 모아짐
- DEBUG=True
- 추후 배포시 모든 정적 파일을 다른 웹 서버가 직접 제공하기 위함
앱의 static 디렉토리

템플릿에서 정적파일 사용

BASE_DIR/static/css/style.css

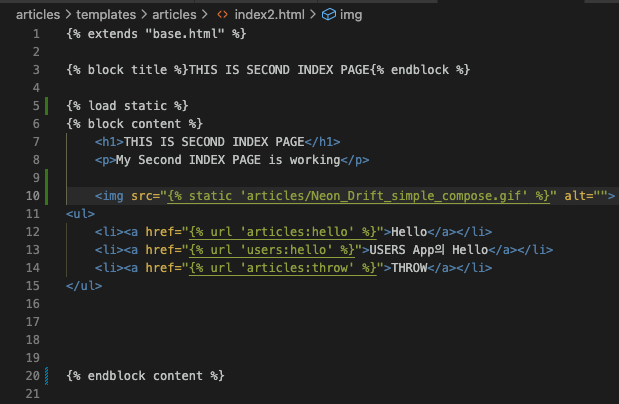
Django 템플릿에서 정적 파일 로드
{% load static %}
<link rel="stylesheet" href="{% static 'css/style.css' %}">


*정적 파일 저장 구조
my_project/
│── my_app/
│ ├── static/
│ │ ├── my_app/
│ │ │ ├── css/
│ │ │ │ ├── style.css
│ │ │ ├── js/
│ │ │ │ ├── script.js
│ │ │ ├── images/
│ │ │ │ ├── logo.png
│── static/
│── templates/
│── manage.py
정적 파일은 앱 내부의 static 디렉토리 또는 프로젝트 전체에서 사용하는 static 디렉토리에 위치할 수 있음
Media Files(미디어 파일)
유저가 직접 업로드하는 파일(static file을 제외한 모든 파일)
변동이 있는 데이터이며, 데이터 베이스에 경로가 저장됨
Django에서 미디어 파일 관리

MEDIA_URL
웹에서 미디어 파일을 불러올 때 사용하는 URL 경로
MEDIA_ROOT
업로드된 미디어 파일이 저장되는 실제 디렉토리 경로
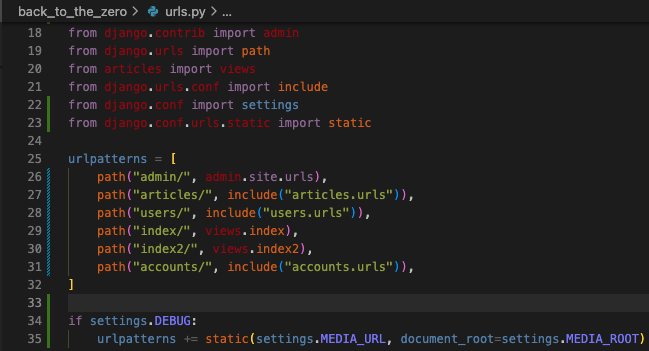
URL 패턴 설정

개발 환경에서는 DEBUG=True일 때 Django가 직접 미디어 파일을 제공할 수 있도록 설정해야 함
모델에서 ImageField 사용

Django에서 이미지 파일을 업로드하려면 ImageField를 사용하며, 이를 위해 Pillow 패키지가 필요
- upload_to='articles/images/'
업로드된 파일이 MEDIA_ROOT/articles/images/에 저장됨 - null=True, blank=True
이미지가 없어도 저장 가능하도록 설정
null : DB에 null 저장 가능, blank : form에서 해당 값을 입력하지 않아도 됨
Model field reference | Django documentation
The web framework for perfectionists with deadlines.
docs.djangoproject.com
python -m pip install Pillowpip freeze > requirements.txt
migration 진행

파일 업로드 폼 - create.html 변경

템플릿에서 enctype="multipart/form-data" 설정이 필요함
*form의 enctype 속성
form의 데이터 전송 형식을 지정하는 것으로 기본적으로는 텍스트 형식의 데이터 교환이 이루어짐
multipart/form-data
전송 형식을 지정하는 것으로 file, image 전송시 사용
<input>의 type=file 사용 시 application/x-www-form-urlencoded가 기본값
articles/views.py 수정


두번째 인자의 files=None
업로드된 이미지 출력 -articles/templates/articles/article_detail.html




Django 개발 서버 (runserver)의 동작 방식
runserver == 개발용 서버
Django의 runserver 명령어는 개발 환경에서만 사용해야 함
python manage.py runserver
runserver의 특징
- 순수 Python으로 구현된 간이 서버
- Django에 포함된 도구로, 개발을 편리하게 하기 위한 용도
- 배포 환경에서는 사용하면 안 됨
- 많은 트래픽을 처리할 수 없음
- 동시 접속 20개 정도면 서버가 과부하될 가능성이 있음
배포 환경에서의 정식 웹 서버
운영 환경에서는 아래와 같은 웹 서버를 앞단에 배치하여 Django를 실행
- Gunicorn (Python 기반 WSGI 서버)
- uWSGI (WSGI 및 ASGI 지원)
- Nginx / Apache (정적 파일 제공 및 리버스 프록시 역할)
*Gunicorn을 사용하여 Django 실행
gunicorn my_project.wsgi:application --bind 0.0.0.0:8000
Django 자체는 웹 애플리케이션 개발을 위한 프레임워크이며, 웹 서버가 아님
배포 환경에서는 반드시 별도의 웹 서버와 함께 사용
Static Files
- CSS. JavaScript, 이미지 등 변경되지 않는 정적 파일을 의미
- STATIC_URL, STATICFILES_DIRS, STATIC_ROOT 설정 필요
- collectstatic 명령어로 배포용 정적 파일을 모을 수 있음
Media Files
- 사용자가 업로드한 파일을 저장하는 방식
- MEDIA_URL, MEDIA_ROOT 설정 필요
- ImageField 사용 시 pillow 라이브러리 필수
Django의 runserver
- 개발용 서버로, 운영 환경에서는 사용하지 말아야 함
- 배포시, Gunicorn, uWSGI, Nginx 등을 조합하여 웹 서버 구성
'∟ Framework > ⊢ Django' 카테고리의 다른 글
| Django - 1:N 관계 (Many-to-One Relationships) (1) | 2025.02.20 |
|---|---|
| Django - Admin Site 활용 (1) | 2025.02.13 |
| Django - 회원기능 구현하기 (1) | 2025.02.06 |
| Django - Auth (1) | 2025.02.04 |
| Django - URL Namespace (0) | 2025.02.02 |